コーディングをより楽にしてくれる必須のテキストエディタ、『VSCode(ブイエスコード)』。
正式名称はVisual Studio Code。
テキストエディタは複数ありますが、個人的にVSCodeが一番使いやすいと思っています。
日本語化できますし、感覚的に操作しやすいです。
とはいえ、エディタは実際に使用してみて試してみるのが一番!
自分好みにカスタマイズできるので、まずは実際に手を動かして触ってみましょう。
この記事では、VSCodeのダウンロード方法とインストールしておくと便利な拡張機能をご紹介します。
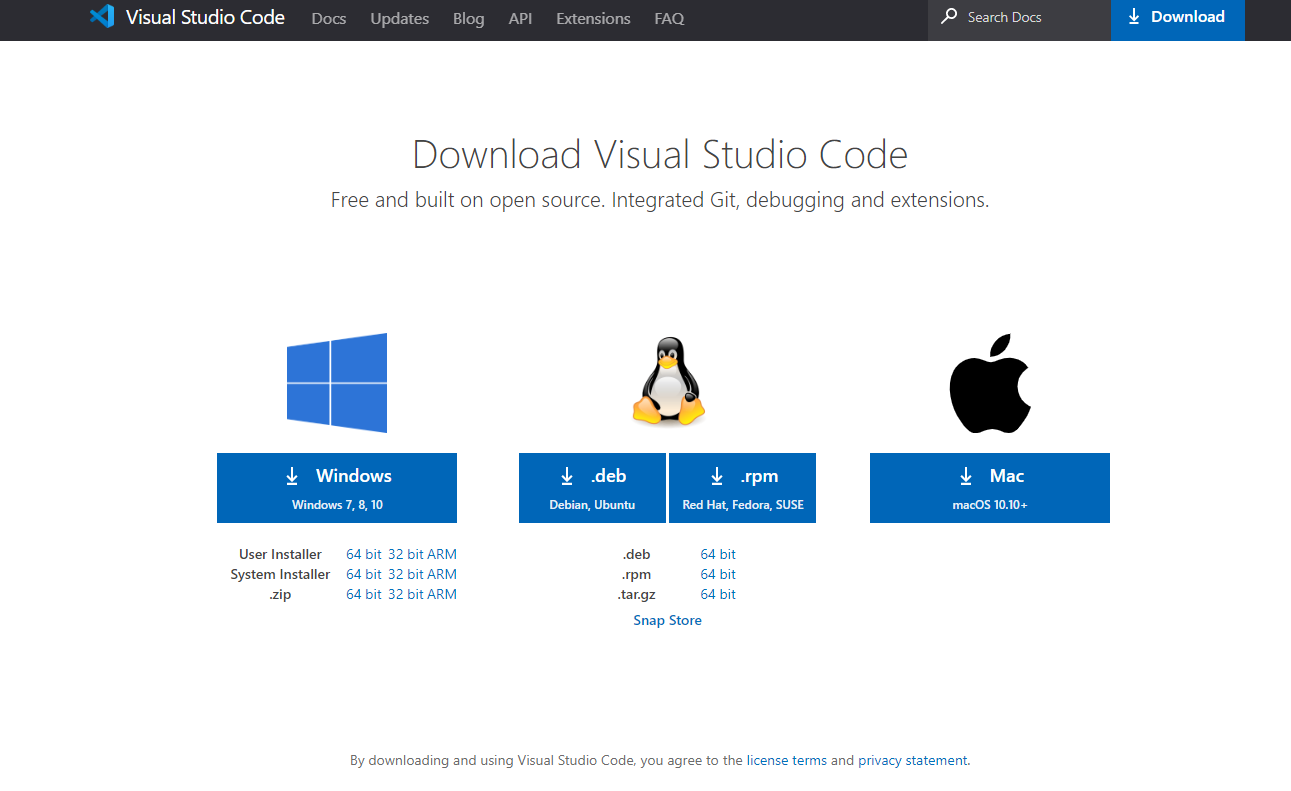
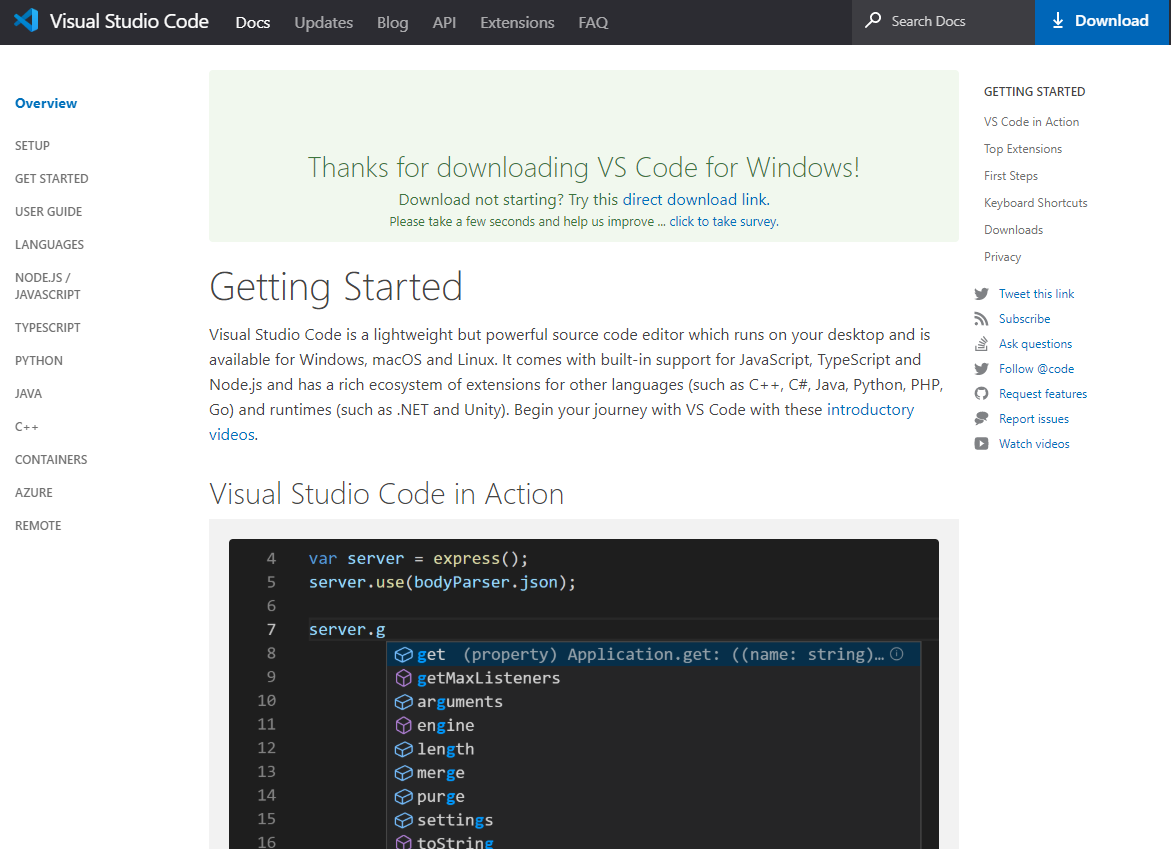
Visual Studio Codeダウンロード方法
Visual Studio Codeは、Microsoft社が開発したテキストエディタです。
無料で利用することができます。
ダウンロードはこちらから。
https://code.visualstudio.com/download

①該当するOSを選択
画像はwindows版です。

容量は54.9MBでした。

②ダウンロードが終わったらインストール

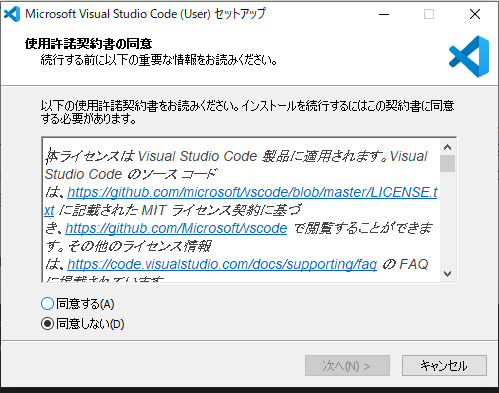
『同意する』を選択して次へ。
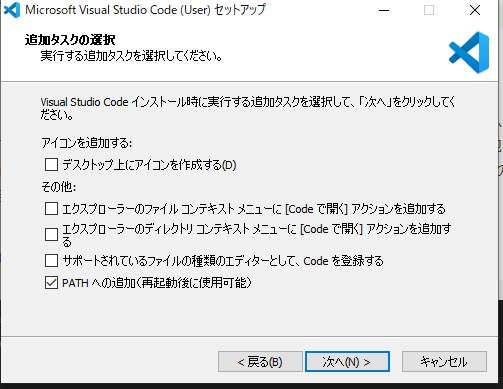
③追加タスクの選択
デスクトップにアイコンを追加しておくと起動が楽になります。

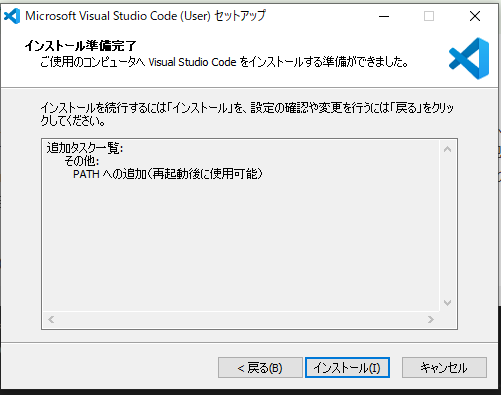
④インストール前の確認画面

問題なければ『インストール』をクリック。
⑤該当のフォルダにインストール

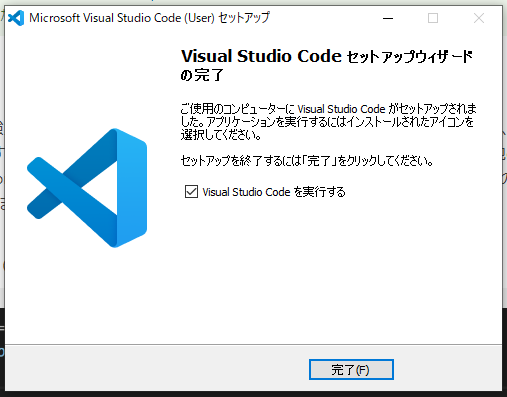
⑥インストール完了

インストールが完了したら拡張機能をインストールしていきましょう。
入れておくと便利な拡張機能
拡張機能をインストールすることでVSCodeがより使いやすく、コードを見やすくできます。
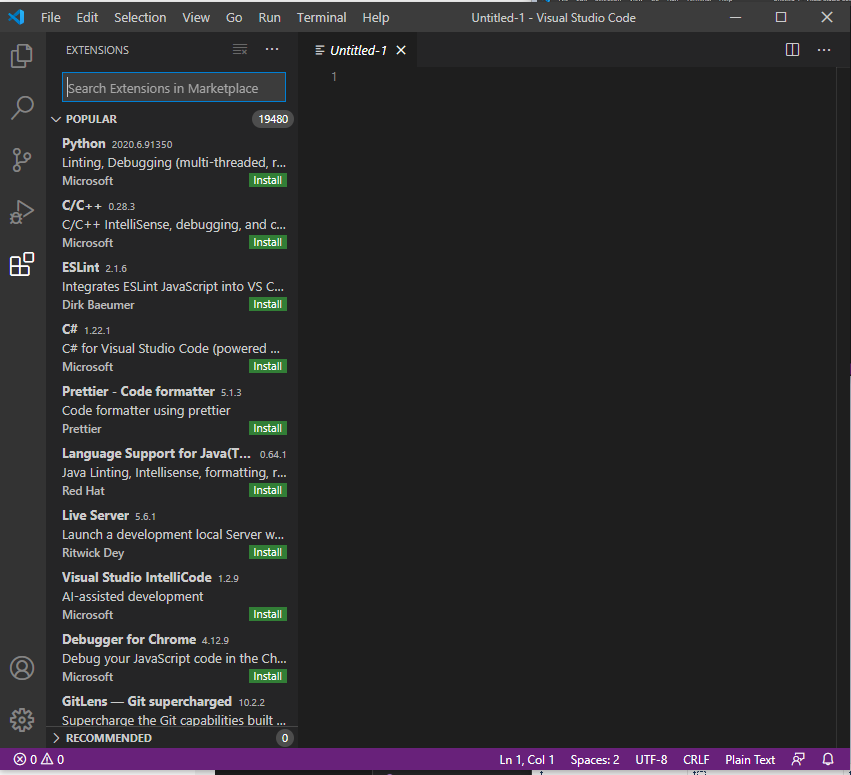
拡張機能のインストール方法
拡張機能を追加するには画像の○○をクリック。

検索窓があるので、インストールしたい拡張機能名を入力します。

インストールしておくと便利な拡張機能
多いと感じるかもしれませんが、入れておいて損はないです。
- Japanese Language Pack for Visual Studio Code
- Live Server
- Live Sass Compiler
- Bracket Pair Colorizer 2
- Highlight Matching Tag
- Material Icon Theme
とはいえ、英語ばかりでさっぱりですよね。
それぞれの拡張機能を簡単に説明しますね。
Japanese Language Pack for Visual Studio Code
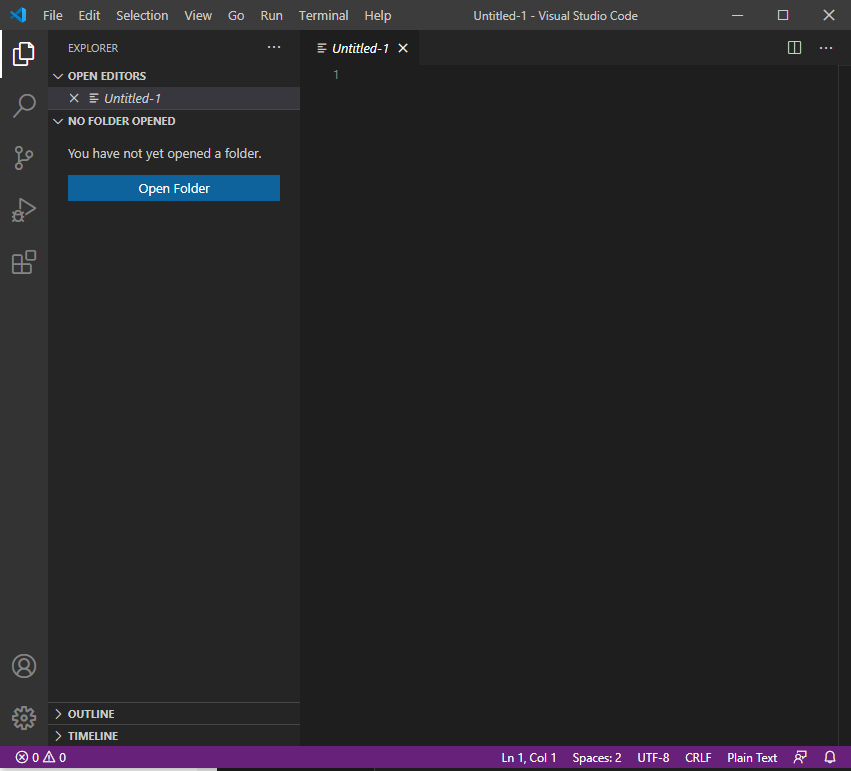
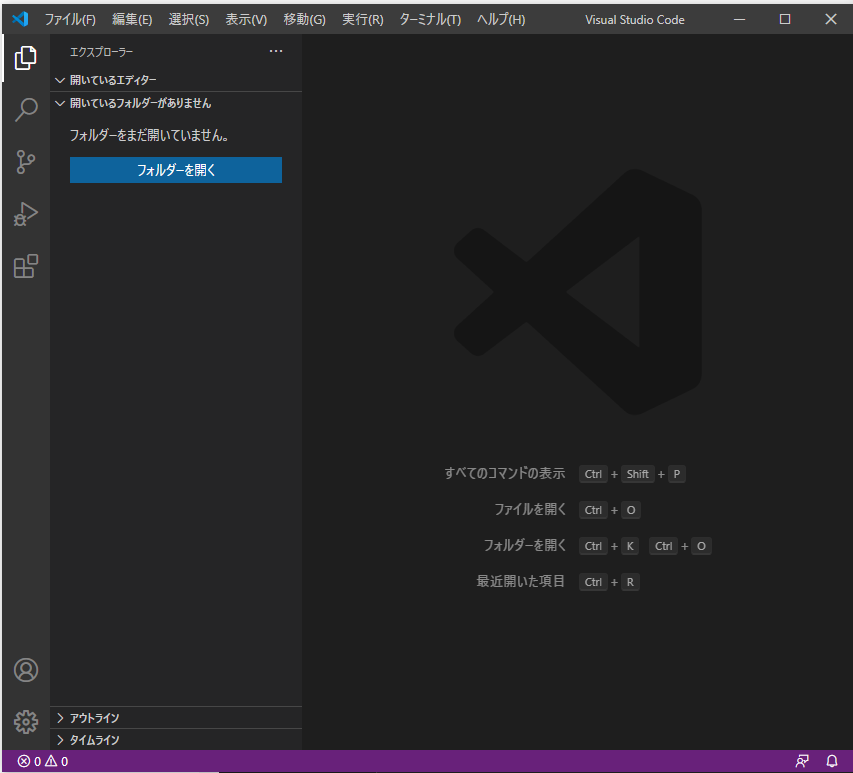
VSCodeをダウンロードすると、表示が全て英語です。
ですが、この拡張機能をインストールすることによってVSCodeが日本語表記に変わるんです!

英語に馴染みのない人にとっては、とってもありがたい機能です。
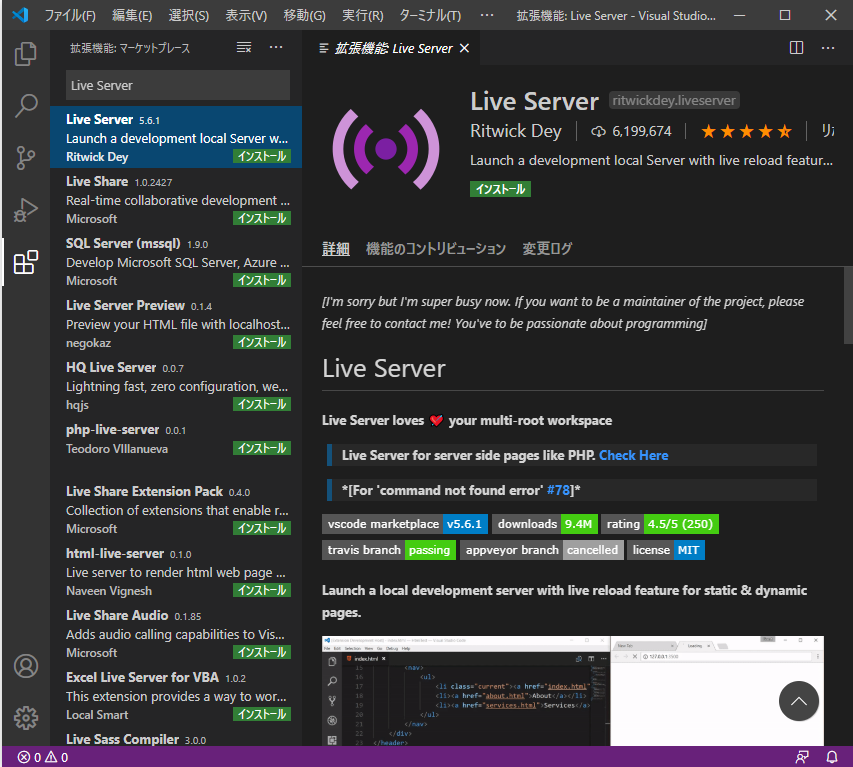
Live Server

簡易的にローカルサーバを立てることができる拡張機能です。
入力したものを確認したい時、ブラウザ上で確認できるのでとっても重宝します!
ファイル内の記述を変更すると、検知してブラウザが自動的に更新されるんですよ。
Live Sass Compiler
Sassの記述をCSSの記述に変換してくれる優れものです。
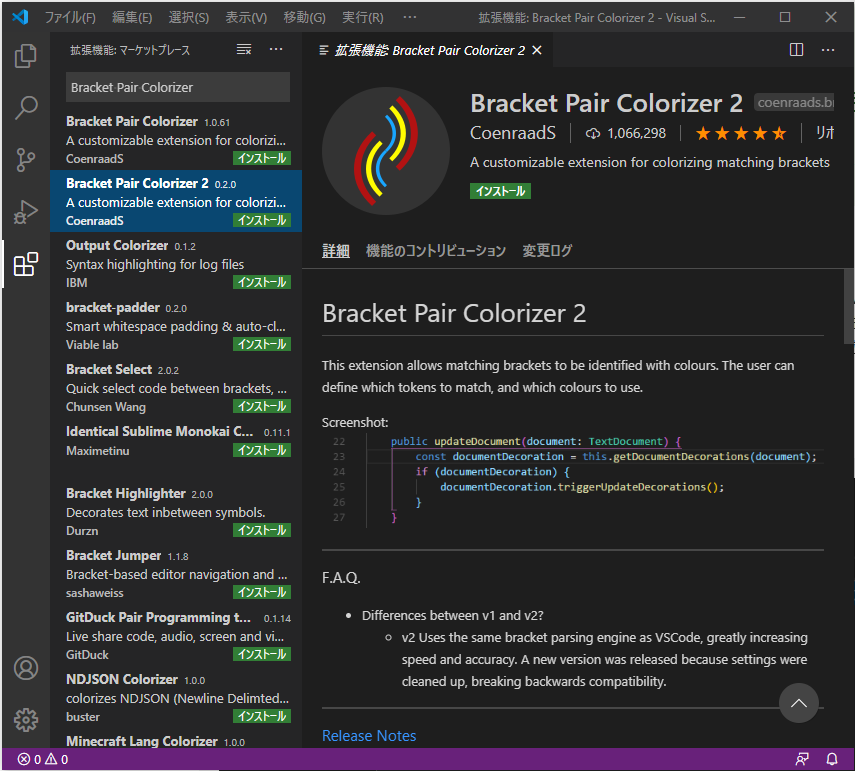
Bracket Pair Colorizer 2

対応する括弧を色分けして表示してくれる拡張機能です。
初心者のうちはタグの入れ子がぐちゃぐちゃになりやすいので、これがあるとコードが見やすくなります。
Highlight Matching Tag

選択しているタグに対応しているタグがハイライトされます。
タグに慣れないうちはインストールしておくと、対になるタグを見落とさなくて済みますよ。
Material Icon Theme

ファイルにアイコンを追加します。
アイコンが追加されることで、何のファイルなのかが一目瞭然になります。
まとめ
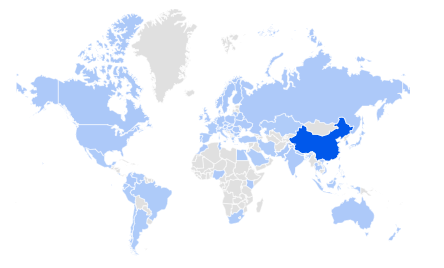
日本だけでなく、海外でも人気のあるVSCode。

この画僧は、VSCodeが世界中でどれだけ検索されているかを表した画像です。
世界で愛されていることがわかりますね。
VSCodeは拡張機能をインストールすることで、使いやすくカスタマイズ出来るのが魅力です。
視覚的にわかりやすいので、初心者でも見やすくて使いやすいですよ!
ぜひ使ってみてくださいね。
VSCodeについてはこちらの記事でまとめています。