この記事ではデフォルトのショートカットキーを紹介します。
ショートカットキーが一覧になっている画面の出し方を知りたい場合は次の章へ。
覚えておくと便利な厳選したショートカットキーについてはこちらからどうぞ!
ショートカット一覧を調べる方法
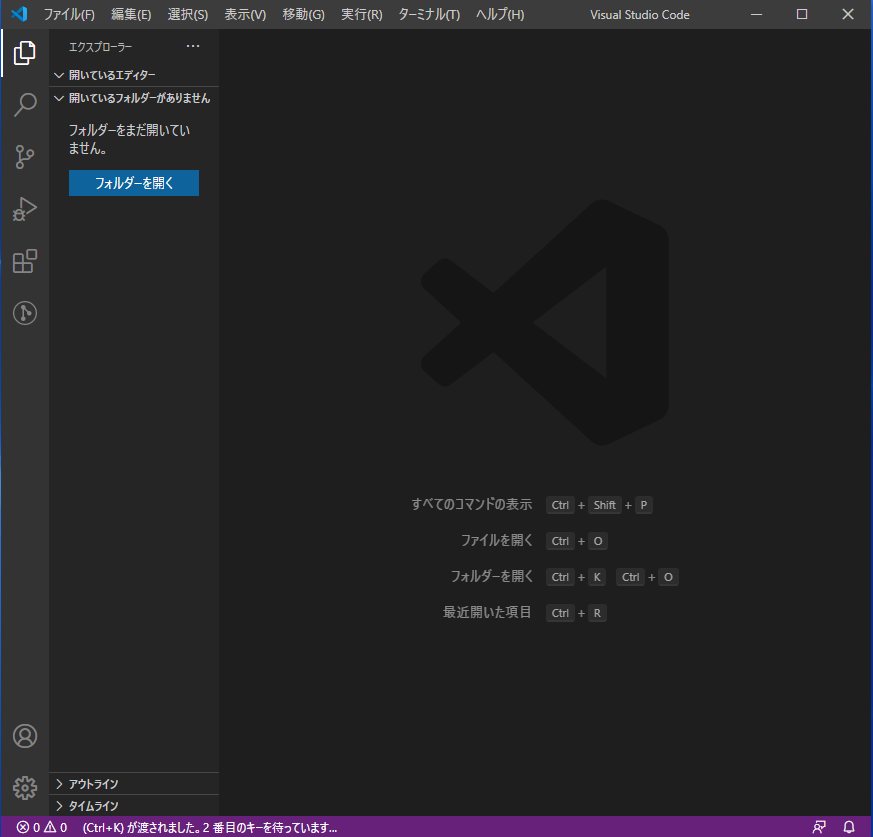
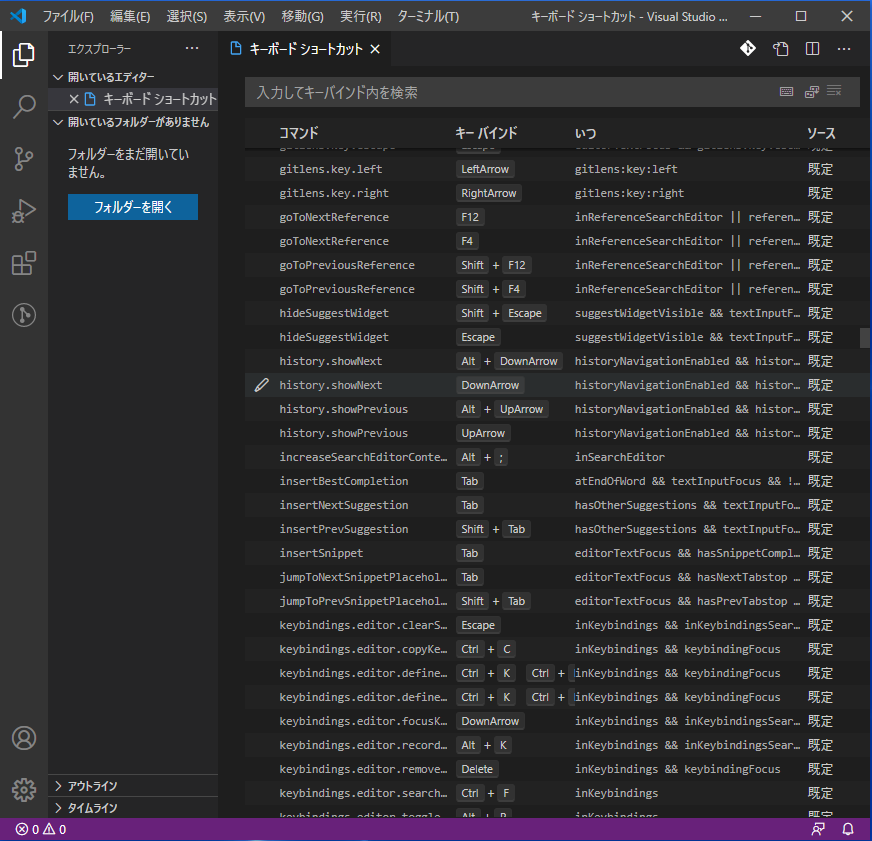
ショートカットを確認したい場合は、VSCode上ですべてみることができます。
方法は、VSCodeを開いた状態でショートカットキーを入力。

入力すると画面上にずらずらっとショートカットキーが表示されます。

覚えておきたいショートカット一覧
ショートカットをすべて紹介するとかなりの数があります。
その中でも良く使う・使えると便利なショートカットキーをご紹介します。
| 内容 | ショートカットキー | |
| 1 | 新規でファイルを開く | Ctrl+N ⌘N |
| 2 | (すでにある)ファイルを開く | Ctrl+O ⌘O |
| 3 | 保存する | Ctrl+S ⌘S |
| 4 | 行の切り取り・カット | Ctrl+X ⌘X |
| 5 | 行のコピー | Ctrl+C ⌘C |
| 6 | 行の貼り付け・ペースト | Ctrl+V ⌘V |
| 7 | 行を上下に移動 | Alt+ ↑ or ↓ ⌥↓ or ⌥↑ |
| 8 | 行を上下にコピー | Shift+Alt + ↓ or ↑ ⇧⌥↓ or ⇧⌥↑ |
| 9 | 行の削除 | Ctrl+Shift+K ⇧⌘K |
| 10 | 行を上下に挿入 | Ctrl+Enter or Ctrl+Shift+Enter ⌘Enter or ⇧⌘Enter |
| 11 | インデントを左右にずらす | Ctrl+ ] or [ ⌘ ] or ⌘ [ |
| 12 | 行をコメントに切り替え | Ctrl+『/』 ⌘『/』 |
| 13 | エラーの検出 | Ctrl+Shift+M ⇧⌘M |
| 14 | 検索 | Ctrl+F ⌘F |
| 15 | 置換 | Ctrl+H ⌥⌘F |
| 16 | フォーマットの選択 | Ctrl+K を入力後、Ctrl+F ⌘K を入力後、⌘F |
確かによくわからないですよね。
私もいまいちよくわからないなってことが多かったです。
ショートカットキーの使用前と使用後
この章ではショートカットキーを使うとどうなるかを画像で説明します。
全て説明するわけではなく、主にVScodeで使うなったショートカットを取り上げていきます。
行を上下にコピー
画像では下に挿入される(Shift+Alt + ↑・⇧⌥↓)を使用しています。
カーソルのある場所でショートカットを入力します。

すると、行が下にコピーされました。

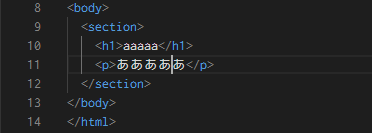
行を上下に挿入
行のみを挿入するショートカットキーを使用します。
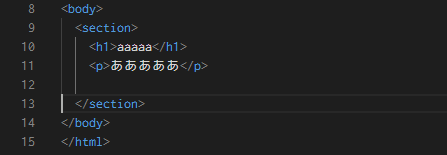
作業前のコードがこちら。

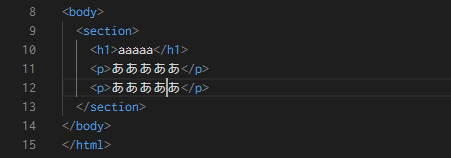
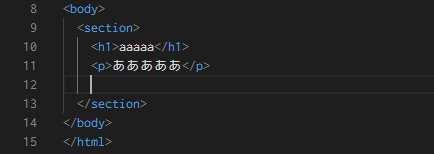
行を上に挿入するショートカットキー(Ctrl+Enter・⌘Enter)を入力したのが下の画像。

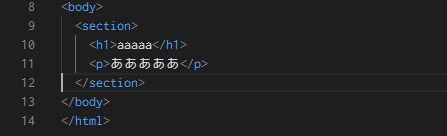
そして、作業前のコードに対して行を下に挿入するショートカットキー(Ctrl+Shift+Enter・⇧⌘Enter)を入力したのが下の画像。

インデントを左右にずらす
インデントを左右にずらすショートカットキーを使用します。
作業前のコードがこちら。

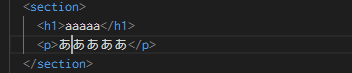
インデントを右にずらすショートカットキー(Ctrl+ ] ・⌘ ] )を入力したのが下の画像。

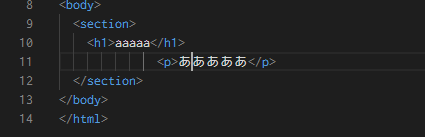
そして、作業前のコードに対してインデントを左にずらすするショートカットキー(Ctrl+ [・⌘ [ )を入力したのが下の画像。

行をコメントに切り替える
コメントにすることで画面上に表示されず、コード上でのみ見ることが出来ます。
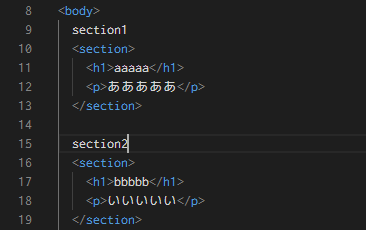
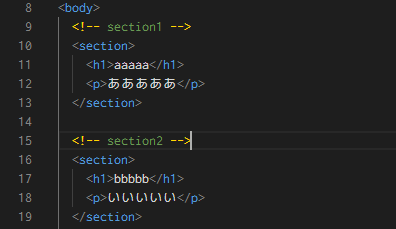
今回は、section1・section2をコメントにしたいと思います。

行をコメントに切り替えるCtrl+『/』・⌘『/』を入力したのが下の画像。

エラーの検出
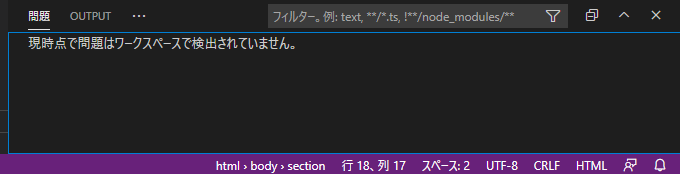
作業中にエラーを確認したい場合は、ショートカットキー(Ctrl+Shift+M・⇧⌘M )を入力します。
VSCodeの画面下に画像の窓が出現し、エラーがあるとここに表示されます。

検索
検索は同じクラス名を持つタグを探すときに便利です。
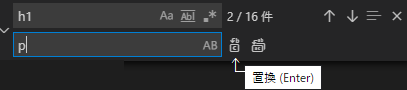
ショートカットキー(Ctrl+F・⌘F)を入力すると、VSCodeの画面上に検索窓が出現します。
![]()
ここに検索したい文字を入れると、今の作業しているページに一致している文字がどれだけあるのかを探してくれます。
画像では、h1を検索しました。作業中のページには16件ありました。
![]()
置換
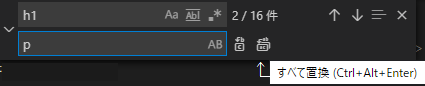
検索と置換が出来るショートカットキー(Ctrl+H・⌥⌘F)を入力すると、検索と同じ様にVSCodeの画面上に検索窓が出現します。
置換には2種類あります。
該当の1か所を置換する場合
該当の1か所を置換する場合が下の画像。

該当した全てを置換する場合
該当した全てを置換する場合は下の画像。

まとめ
ショートカットキーはたくさんありますが、よく使うものや覚えておくと便利なものを取り上げました。
ショートカットキーを覚えると出来ることは増えますが、覚えるよりもコードを書くことを優先するのをおすすめします。
コードを書いていると自然と慣れてくるので、実践しながら手を動かして覚えるのがいいですよ。